Marketing Design System: Cesta jak být agilní a perfektní
Většina technologických společností si myslí, že agilita a perfekcionismus se navzájem vylučují. Zatímco při vývoji produktů může být tento způsob myšlení užitečný, protože šetří zdroje, pro marketing toto „produktové myšlení“ neplatí.

Zákazníci ale vnímají kvalitu produktu dlouho předtím, než se setkají
s produktem samotným – na webu, prostřednictvím komunikace v mailu nebo na sociálních sítích. Pokud není provedení dostatečně na úrovni, mohou zákazníci vnímat produkt jako nevyspělý, a že tudíž nemůže dost dobře řešit jejich problémy.
Na druhou stranu v dnešním světě, kde marketing musí pružně reagovat
na potřeby obchodu, produktu i dění ve světě, není možné vždy všechno donekonečna ladit. Klíčové je proto nastavit nástroje, systémy a procesy, které zaručí kvalitní provedení a zároveň umožní agilní přístup k marketingu. Pomyslným motorem, na kterém většina aktivit běží,
je Marketing Design System (MDS).
3 pravidla pro budování MDS, který umožní agilní přístup a zaručí perfektní výstupy
Pravidlo 1: MDS musí obsahovat všechny kanály, brandy a sub-brandy
- Multikanálový přístup umožní rychle pracovat napříč všemi touchpointy a zachovat konzistentnost výstupů.
- MDS by měl obsahovat weby (korporátní, prodejní, kampaňové), sociální sítě, mailing (transakční, newslettery) nebo například formáty z reklamních systémů, pokud je používáte.
- V případě, že pracujete v prostředí s více brandy a sub-brandy, je dobré mít celou brandovou architekturu podchycenou v MDS, pomůže vám to přepoužívat společné prvky, zlevnit vývoj a zároveň udržet konzistenci napříč brandy.
Pravidlo 2: MDS musí být komponentový
- Designéři a vývojáři rádi vymýšlí kolo, ale pro naprostou většinu případů (obsahů) stačí omezená sada komponent, ze kterých se výsledný design skládá.
- Pokud máte navíc MDS napojený na živý web a případně další kanály, nemusíte ho udržovat pomocí drahých a nepružných vývojových týmů, ale pomocí page builderů, kteří weby instantně škálují a adaptují podle potřeb obchodu a marketingu.
Pravidlo 3: MDS musí být tokenizovaný
- Pro opravdu rychlé iterace, pivoty, změny focusu, testování positioningu a messagingu se hodí, pokud je váš MDS plně tokenizovaný, tzn. že jednotlivé vizuální aspekty jsou jen proměnné.
- Tyto proměnné, například barvy, písmo nebo spacing, můžete velmi jednoduše měnit a zbytek MDS se na tyto změny automaticky adaptuje.
- Pomocí tokenizovaného MDS můžete velmi rychle provést i dříve nákladné rebrandy a redesigny nebo přidat do vašeho stacku další kanály.

Jak pracujeme SYMBIU? 8 kroků k MDS
Náš přístup v SYMBIU je už delší dobu kompletně komponentový a stavěný pro no-code údržbu.
Každý touchpoint (web, mailing atd.) vzniká na našem tokenizovaném a komponentovém MDS Molekula™ a následně volíme nástroje, které tomuto přístupu jdou dlouhodobě naproti, například DatoCMS, Kontent.ai nebo Strapi.
Krok 1: Držíme se pravidla patnácti stránek
Komponentové weby vyvíjíme už několik let, a díky tomu víme, že do detailu stačí vytvořit jenom patnáct zásadních stránek z hlediska rozmanitosti obsahu, důležitosti pro konverzi a funkční komplexnosti. Těchto patnáct stránek v kombinaci s naším komponentovým systémem spolehlivě pokryje celý web i ostatní kanály.
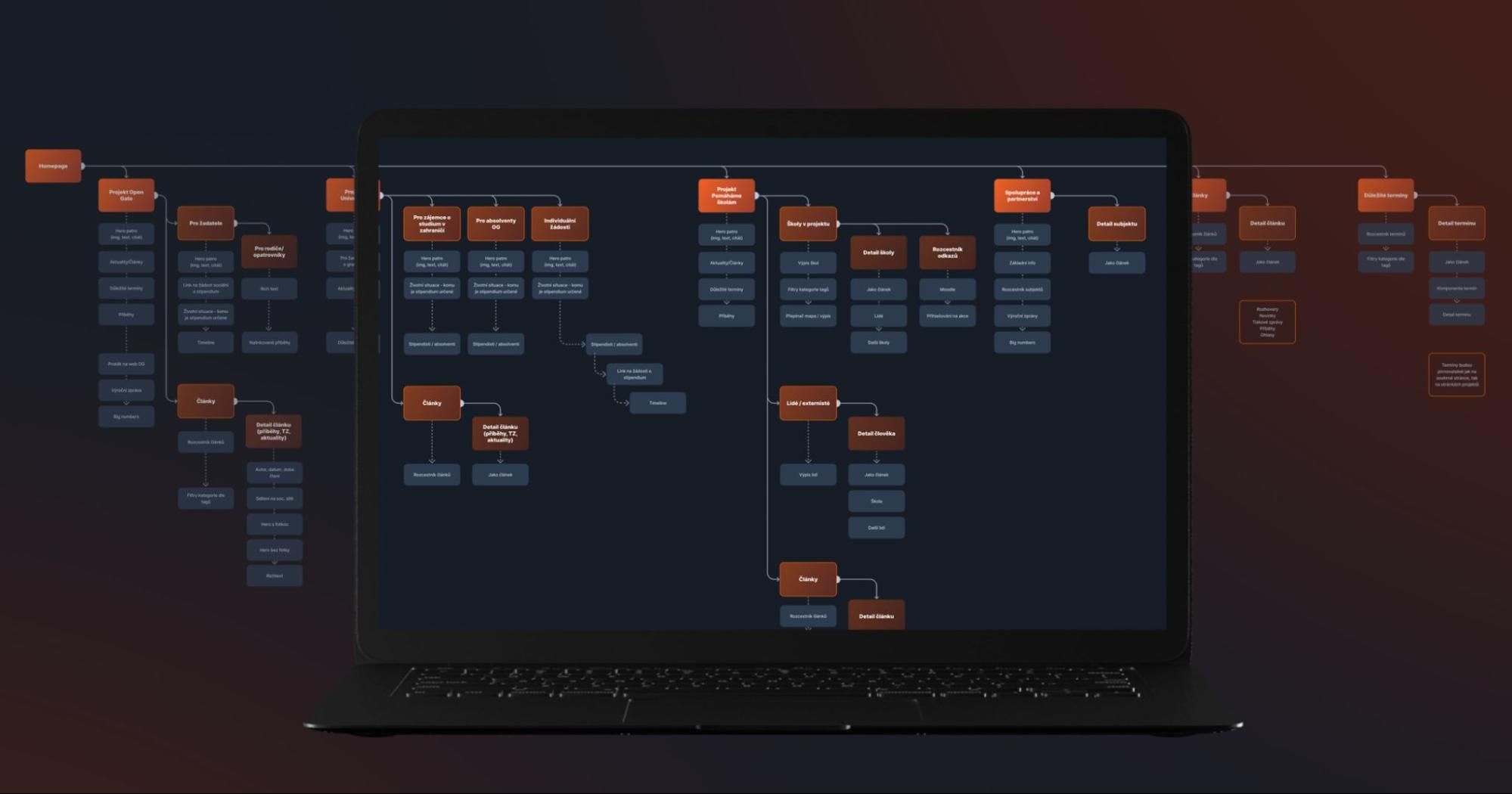
Identifikujeme je hned na začátku procesu, a to pomocí mapy webu, která zobrazuje informační architekturu zahrnující kompletní obsah a funkce všech stránek.
Vznikne tak high-level pohled na veškerý „content inventory“, na kterém se dobře demonstrují zákaznické cesty k plnění jednotlivých cílů. A právě nejčastější zákaznické cesty jsou klíčem k výběru patnácti stránek, se kterými začínáme. Na nich vzniká nejvíc přepoužitelných komponentových webových pater.

Krok 2: Nastavíme architekturu komponent
Ke každému patru přistupujeme koncepčně a rozdělujeme je v rámci architektury na:
- Globální: Objevují se napříč celým webem a obvykle na všech stránkách například navigace, patička apod.
- Tematická: Tvoří „maso“ celého systému. Jsou to komponenty, které se opakují v rámci různých zákaznických cest, jsou součástí různých šablon a jdou použít například na tvorbu produktových landing pages.
- Unikátní: Patra, která se objevují jen jednou a jsou specifická svou funkcí.
Toto rozdělení komponent a správná dokumentace, na co je které patro vhodné a kdy se má použít, nám pomůže s jejich přepoužíváním a page buildingem.

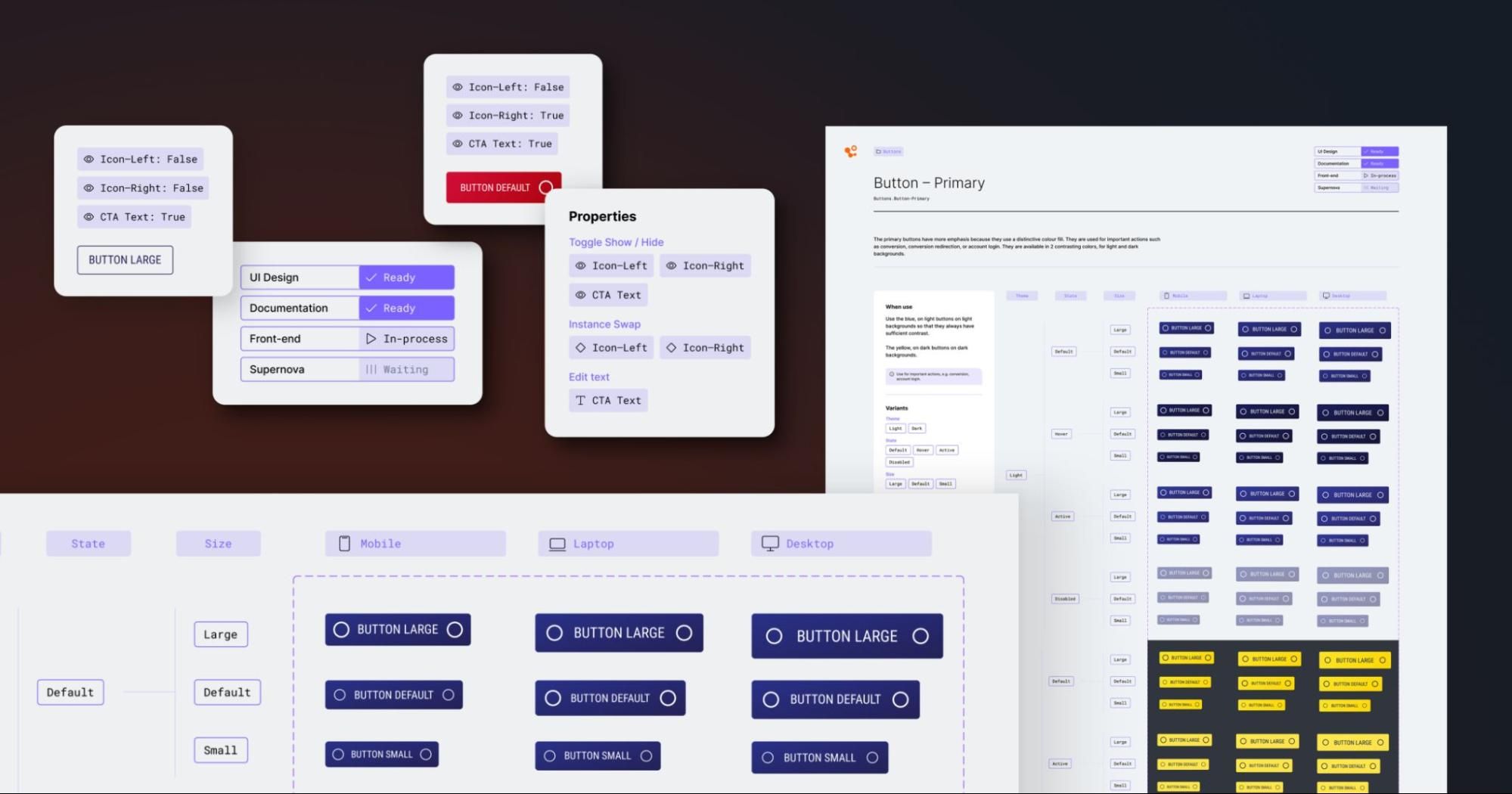
Krok 3: Identifikujeme a rozdělíme komponenty na generické a specifické
Všechna generická patra, která pokryjí valnou část textových a obsahových stránek, máme už předem připravené a nevytváříme je nově pro každý web.
Jsou postavená na pečlivě vyvinutém slotovém systému, který umožňuje variabilní využití. Na základě obsahu, který potřebujeme zobrazit, tak jenom dotváříme, jak výsledná komponenta vypadá. Pomocí několika málo parametrických úprav na úrovní tokenů do nich dokážeme jednoduše zavést i jakékoliv vlastnosti dané vizuální identitou. Vše se nám připraví plně automatizovaně.
Díky tomu se generickými patry nemusíme dlouho zdržovat a na základě klientských potřeb je jen upravíme a přepoužíváme. O to víc se soustředíme na prvky, které jsou pro vás nejdůležitější – specifická patra, která je nutné pro každý web vytvořit nově. Jsou to buď slotové nebo kontejnerové komponenty, které stavíme na základě specifických požadavků a potřeb.
Kontejnerové komponenty jsou kompletně složené z tokenů. Mají v našem systému předem dané parametry a pravidla a skládáme z nich během chvíle jakoukoliv kartu, box, pop over nebo modální dialog.
Slotové komponenty jsou také složené z tokenů, ale navíc mají tělo (kontejner) a několik slotů, do kterých můžeme vkládat různé prvky. Slotové komponenty jsou vhodné pro budování mutací a různých verzí jedné komponenty.

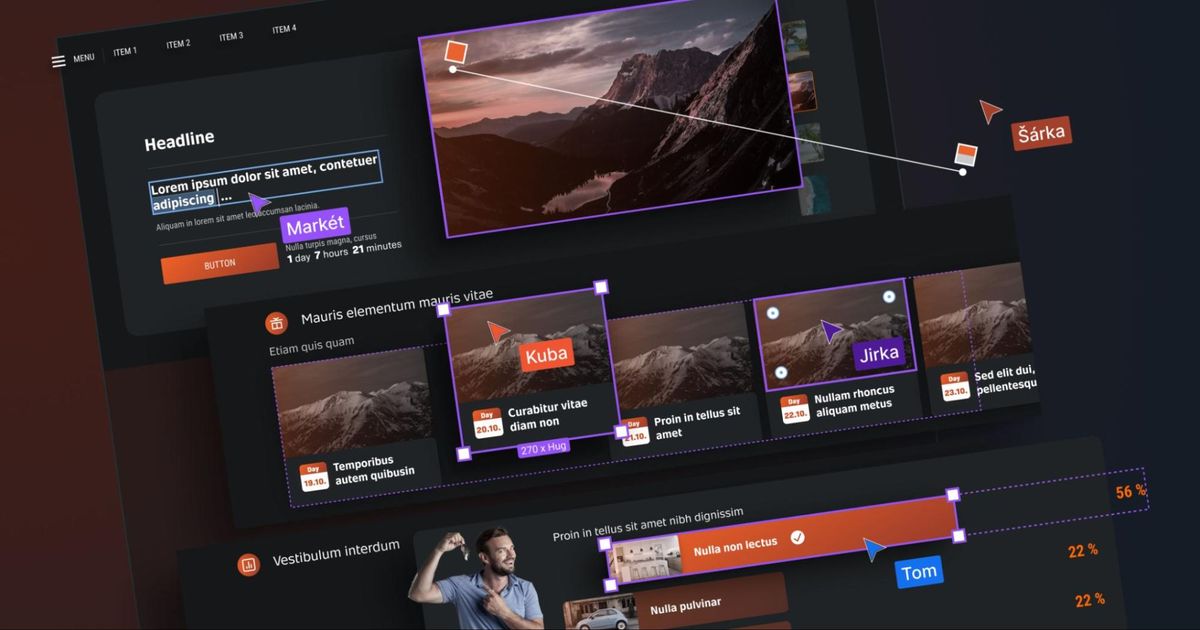
Krok 4: Ladíme interakce
Identifikovali jsme stránky, vytvořili patra a plníme je obsahem.
Nastává chvíle, kdy interakční designéři přichystají prototypy, kde navrhneme chování interaktivních prvků včetně efektů, které se odehrávají při interakcích s komponentami. Například při nájezdu kurzoru na prvek.
V této fázi také kontrolujeme přístupnost jednotlivých prvků a ladíme poslední detaily.

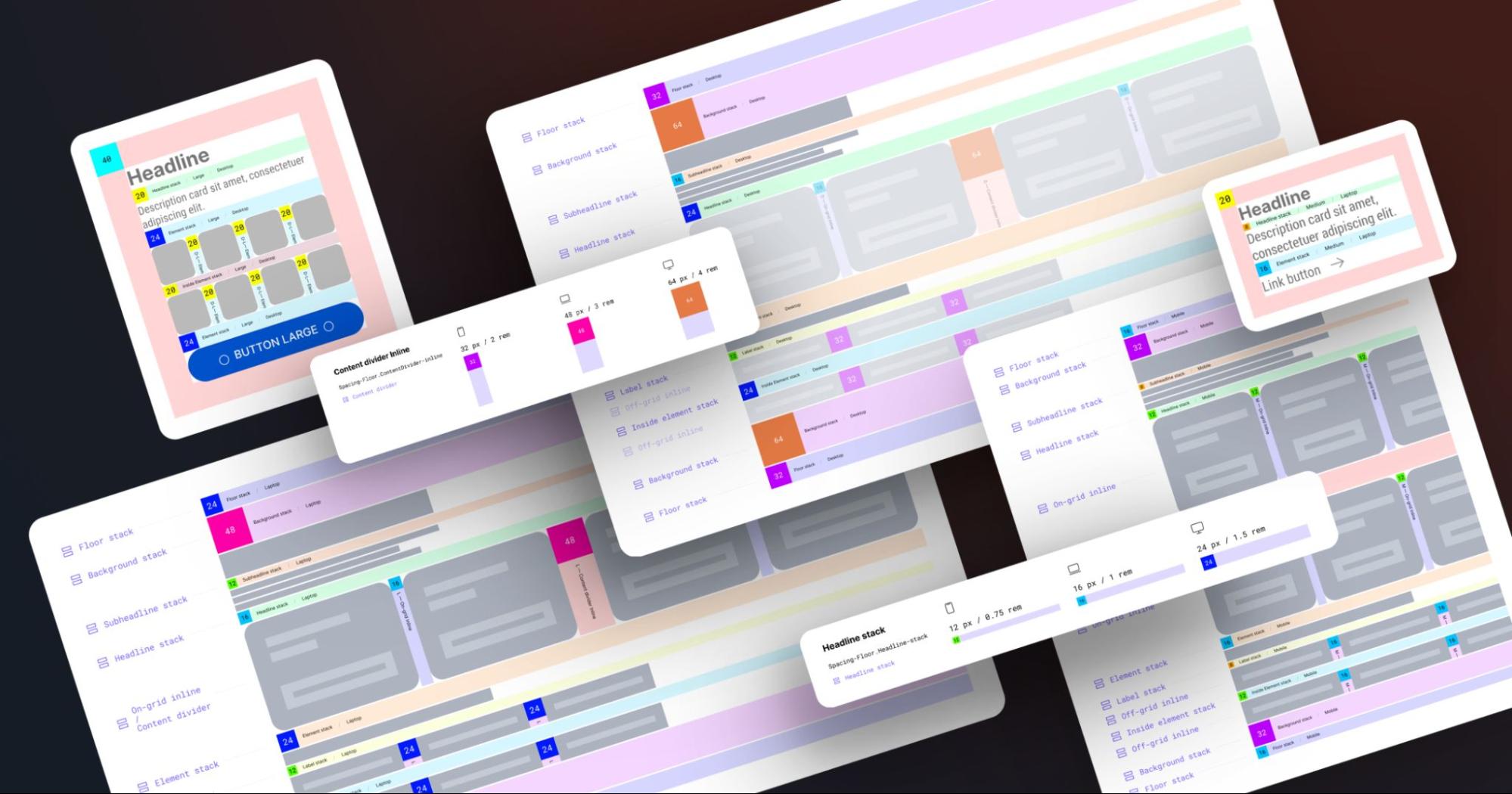
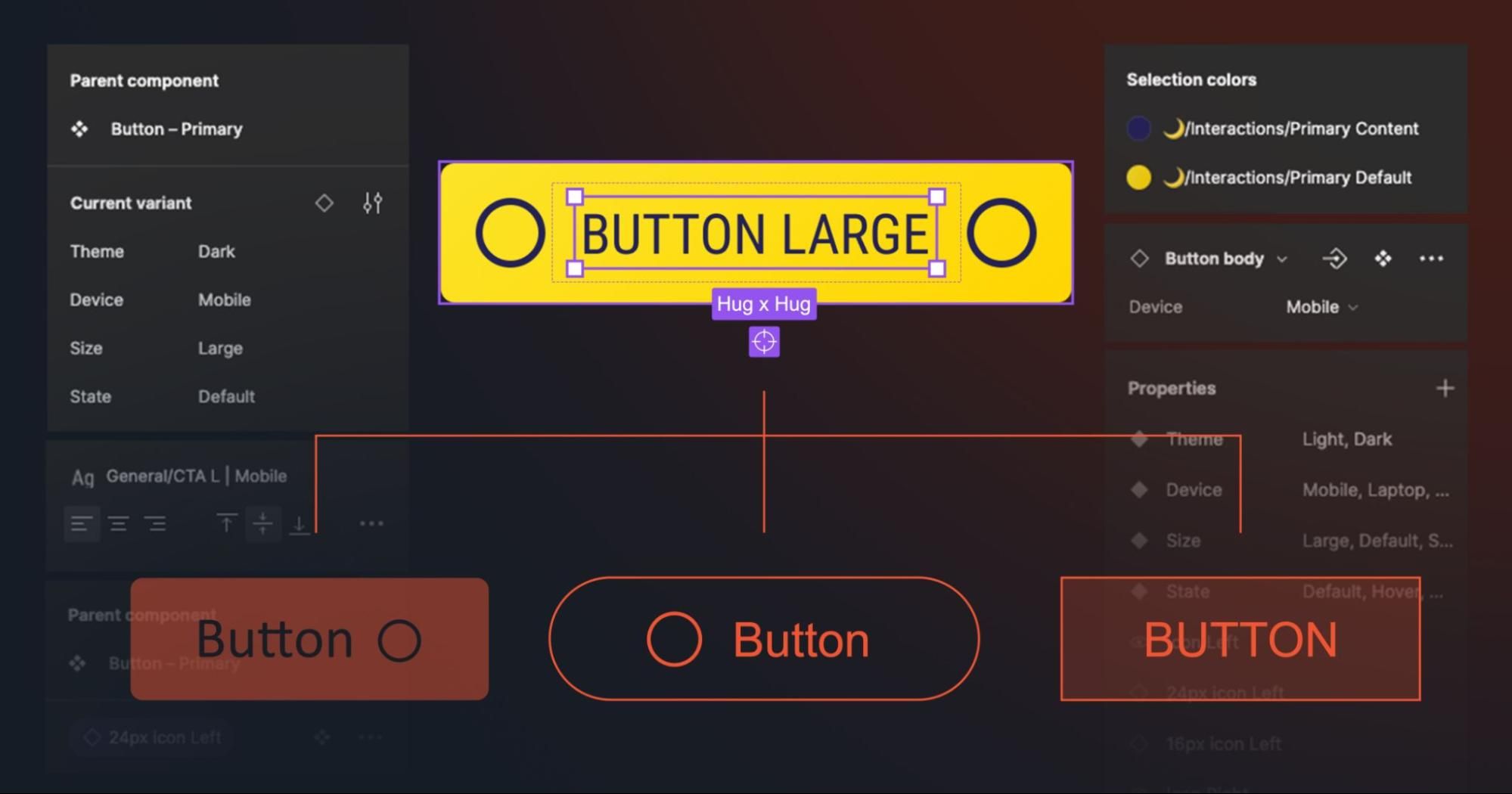
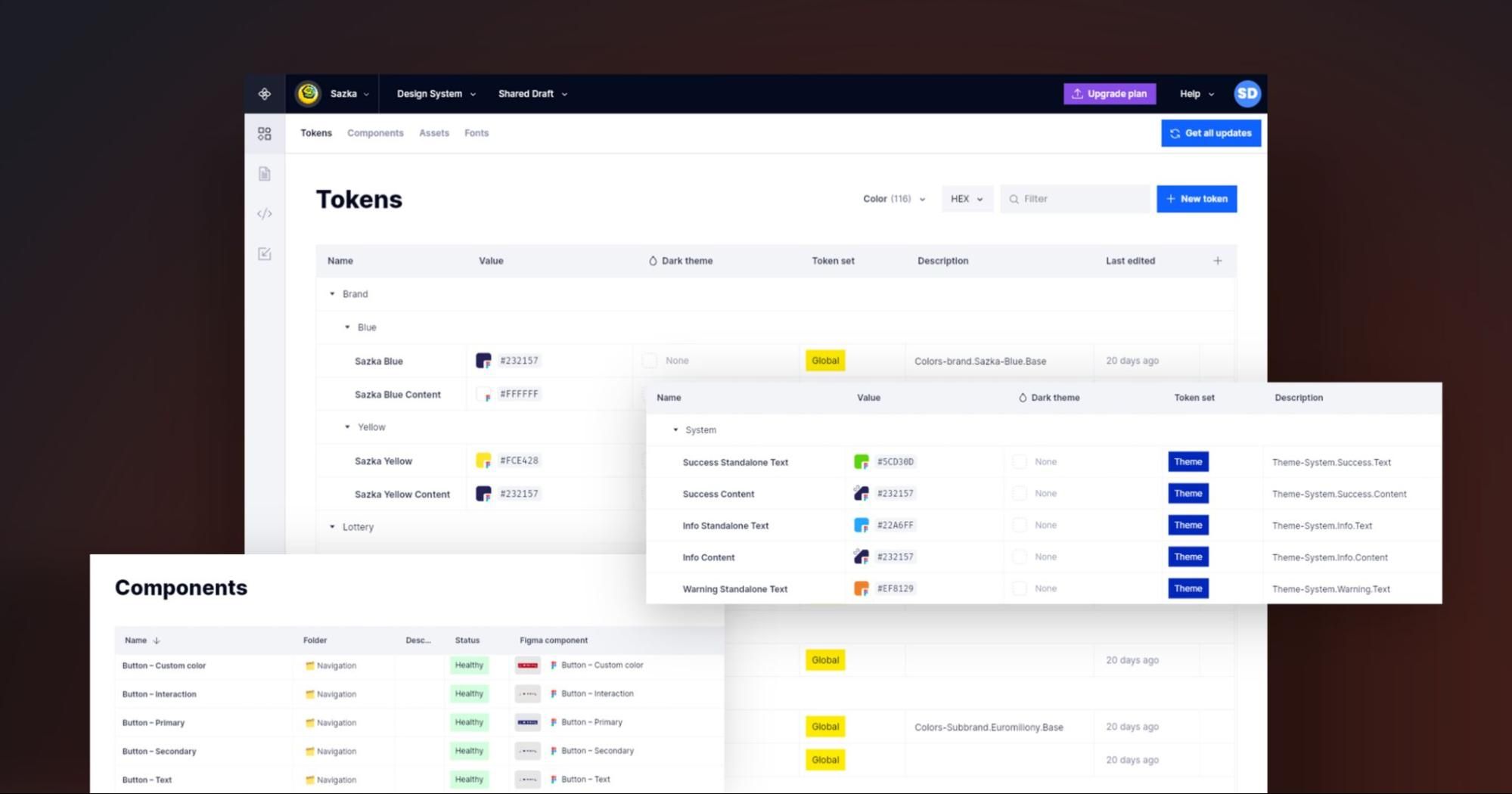
Krok 5: Celý systém tokenizujeme
Jakmile máme připravena generická i specifická patra a navržené interakce a efekty, dolaďujeme nastavení tokenizace:
- spacing,
- typografie,
- barvy,
- styly,
- animace,
- a další.
Tokeny jsou nejmenší jednotkou v našem MDS. Jsou to vlastnosti, které přiřazujeme větším elementům a komponentám. Každá změna na úrovni tokenů se automaticky propíše do všech komponent a celý MDS se automaticky adaptuje.
Krok 6: Aplikujeme tokeny na newebové touchpointy
Aby se webový design system stal Marketing design systémem, musí zahrnovat i všechny digitální kanály, které marketing používá:
- formáty jednotlivých sociálních sítí,
- šablony pro transakční e-maily a newslettery,
- formáty reklamních systémů,
- reklamní bannery.
Tokenizace a následné úpravy parametrů nám umožňuje udržovat konzistenci napříč všemi digitálními kanály.

Krok 7: MDS otestujeme
Výsledný MDS i jednotlivé aplikace testujeme na cílových skupinách.
Ověřujeme si, jak design vnímají zákazníci, a snažíme se, aby náš výstup měl co nejlepší customer experience. Pro zvýšení efektivity používáme nástroje pro pružné a dostupné online testování.
Využíváme:
- Testy vizuality, kterými zjišťujeme, jaké emoce a dojmy daná stránka vyvolává.
- Preferenční testy, které srovnávají návrhy s konkurencí a analyzují, který design uživatelé preferují.
- Testování použitelnosti, kdy testujeme pochopitelnost klíčových zákaznických cest a odhalujeme zásadní chyby v použitelnosti jednotlivých komponent.
Krok 8: MDS propojíme s kódem
U MDS je naprosto zásadní konzistence, zastupitelnost a onboarding.
Poslední krok proto představuje propojení dvou světů – designu a vývoje, kdy vytváříme webovou verzi MDS Molekula™ postavenou na systému Supernova. Je živě napojená na Figmu a mimo jiné obsahuje i přehled dostupných komponent a jejich možnosti. Slouží taky jako vzdělávací platforma pro designéry, vývojáře a page buildery.
Jak propojení probíhá? Nemáme rádi „dirty code“, proto vývojáři začínají tím, že nejdřív vyvinou celou knihovnu potřebných tokenů a komponent a až následně skládají jednotlivá patra. Zjednodušeně řečeno při skládání těchto pater už nepíší kód, ale jen skládají dílky podle návodu — píší názvy a proměnné, protože každá věc má jméno podle konvence pojmenování.
Nastavit knihovnu chvíli trvá, ale následný vývoj a údržba se tak extrémně urychlí. Vývojáři už vyvíjí minimálně a díky tomu, že pracují na jednotném systému, jsou jednoduše zastupitelní. Připravují a upravují jednotlivá patra a ne celé stránky.
Komponentovým systémem eliminujeme čas strávený vývojem a soustředíme se na tvorbu a testování.

Co je výstupem našeho procesu?
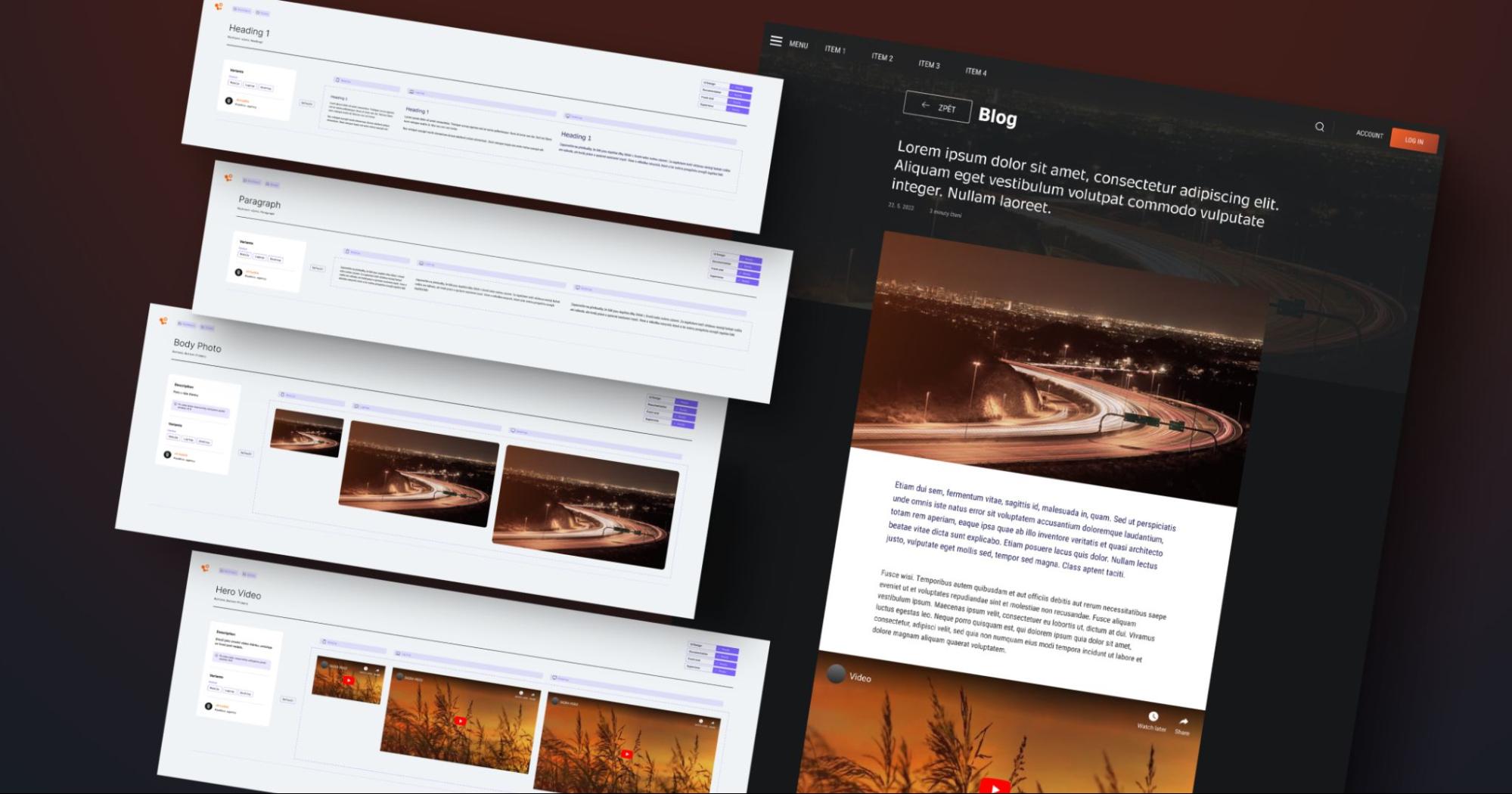
Výsledných produktů je hned několik. Hlavním produktem je knihovna komponent, webových stránek, šablon pro sociální sítě a mailingy ve Figmě nebo „oživená“ v Supernově.
Slouží jednak grafikům, kteří pro každé patro dostanou guideline a mockup, jak mají chystat obsahovou grafiku. Dále pak page builderům, kteří zde najdou zdokumentované veškeré komponenty a také designerům a vývojářům, kteří ji dále podle potřeb rozšiřují a spravují.
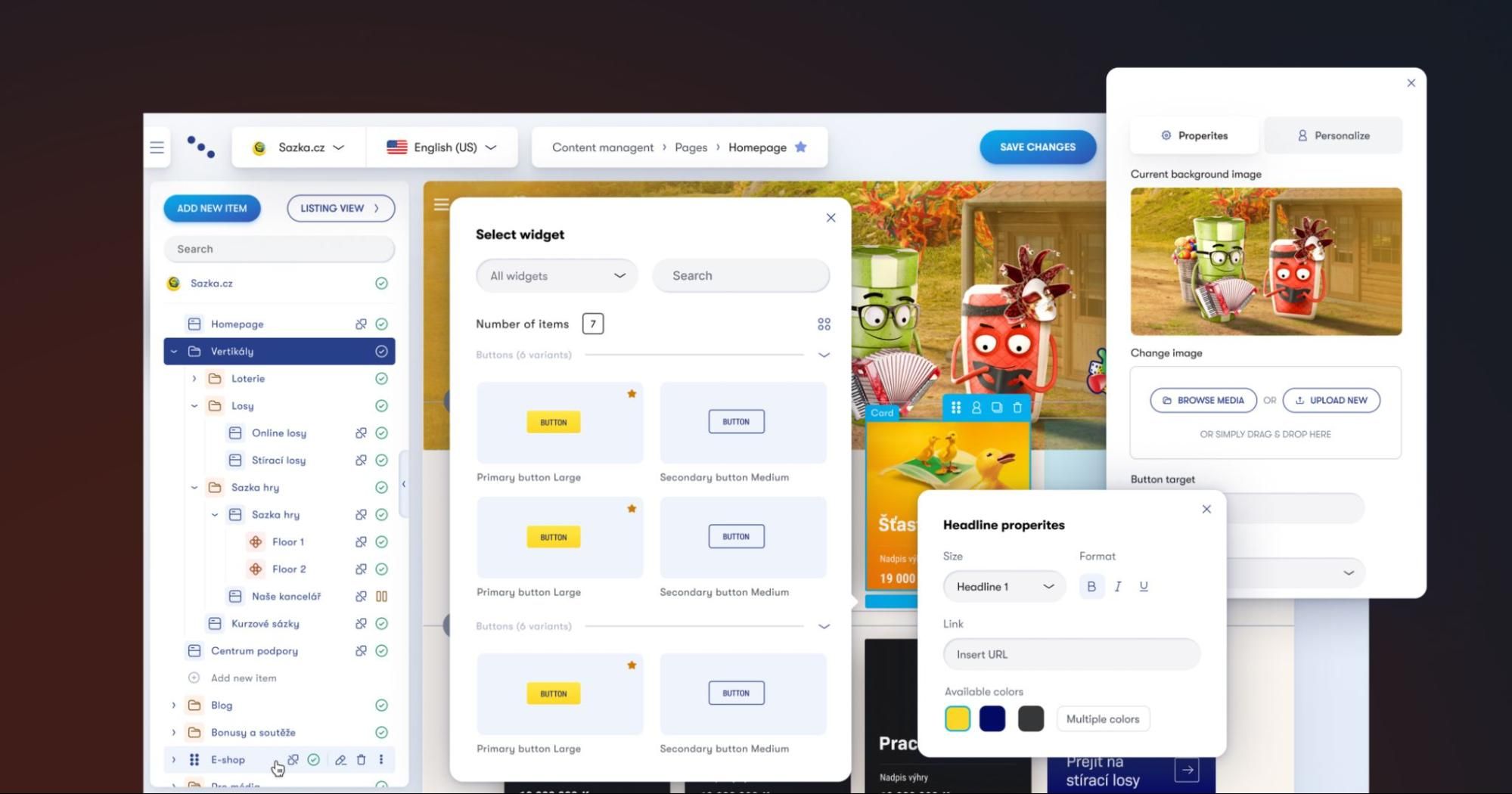
Co je ale ještě důležitější, je aplikace této knihovny. Nejdůležitější aplikací je produkt podobný web builderům jako je Wix či Webflow. Je vyrobený na míru, přizpůsobený vašim specifickým požadavkům a postavený na dospělém CMS jako jsou DatoCMS, Kontent.ai nebo Strapi.
Tyto CMS umožňují no-code přístup k úpravě a tvorbě dalších a dalších stránek.
- Během chvíle si sami připravíte mutaci pro A/B testování.
- Snadno vytvoříte novou kampaňovou landing page.
- Novou iteraci pro šablonu produktové stránky.
Dalším aplikací můžou být nachystané šablony v mailingových a automatizačních nástrojích jako je Mailchimp, Campaign Monitor nebo Smartemailing.

Jaké jsou výhody našeho přístupu?
Rychlost vývoje
Hlavní výhodou je, že veškeré iterace můžete dělat extrémně rychle. Novou landing page připravíte a publikujete během jediného dne.
Museli designéři kreslit výstup ve Figmě? Grafici resizovat kampaňové vizuály na míru UI a následně vývojáři vyvíjeli? Teď to zvládnete i bez toho. Stačí pokud máte vyškoleného page buildera, který zná komponentový systém jako své boty.
Snadné změny
Často se stává, že web potřebujete upravovat jak obsahově, tak vizuálně. Díky komponentovému a tokenovému systému MDS Molekula™ můžeme snadno měnit to, jak každá jednotlivá věc na webu vypadá. Brand codes jsou jen jednou z proměnných.
Celý web se může úpravou několika hodnot změnit k nepoznání, a to s minimálním vývojem. Pomocí vhodných nástrojů tyto brand codes můžeme aktualizovat dokonce z Figmy rovnou na web.
Žádný další nákladný redesign
Zahodit celý systém a vyvíjet ho za pár let znovu od nuly už není potřeba. Postupné iterace jednotlivých komponent a pater představují budoucnost rozvoje digitálních touchpointů.
Multikanálová a multibrandová konzistence
Na jedné knihovně může bez větších problémů stát i několik vizuálně odlišných webů a dalších digitálních touchpointů. Komponenty a patra napájí jeden nebo několik tokenových systémů. Díky tomu můžete na jednu vyvinutou sadu nasadit další značky.
MDS Molekula™ jsme vyvinuli a postavili na základě zkušeností s rozsáhlými korporátními a prodejními weby pro firmy jako Sazka, ČEZ, PPF, Národní divadlo, Cinestar a mnoho dalších.
Je to nástroj, který vám v dnešním digitálním světě umožní být agilní a zároveň zaručí perfektní výstupy.
