Jak vznikal web Národního divadla?

Není to tak dávno, kdy i ty největší weby přicházely na svět tak, že UXák nahodil wireframe podle schématu „hlavička – patička – něco mezi tím“ (případně další oblíbená varianta „menu – carousel – tři boxy“), designér pak obdélníky obarvil a web byl na světě.
Uběhlo pár let a dnes byste design process nepoznali – přidal se daleko větší fokus na strategii a výzkum, zároveň se prohloubila specializace rolí, ale přitom se mnohem víc propojily mezi sebou. Vznikl fluidní, kolaborativní stream práce napříč celým procesem a týmem, a to včetně klienta, který vidí a ovlivňuje každý krok – nebo tak to alespoň funguje u nás, v Symbio.digital.
Pojďte se podívat, jak takovým procesem prošel vývoj webu Národního divadla, jeden z nejzajímavějších projektů, které jsme měli za poslední dobu čest v Symbio.digital vytvořit.
Krok 1: strategie, cíle a informační architektura (UX design)
Národní divadlo je jedinečná instituce, kterou zná každý z nás, ale její struktura je poměrně složitá – má čtyři soubory a čtyři scény, to znamená řadu specifických potřeb a cílů. Ty se nám hned na začátku povedlo strategicky sjednotit, což byl základ úspěchu dalšího procesu.
Hlavní cíle redesignu
-
zvýšit konverzní poměr prodeje vstupenek online
-
podpořit zážitek z divadelního představení
-
zjednodušit správu obsahu pro adminy Národního divadla
Abychom cíle naplnili, začali jsme hloubkovými rozhovory a uživatelským testováním – od příležitostných návštěvníků, přes mecenáše Národního divadla až po správce obsahu.
„Výzkumná fáze ukázala, že jednoznačnou prioritou všech skupin je mít po ruce přehled programu celého divadla na jednom místě. Proto jsme v rámci informační architektury sdružili program všech scén na nejbližší týden a udělali z něj hlavní interaktivní prvek homepage,“ vysvětluje základ informační architektury Marcel Papp, head of UX.
Každé představení umožňuje přímý nákup vstupenek, ale také snadnou orientaci v kategoriích pomocí tagů (klasika vs. moderna, jazyk představení, žánr apod.), což umožňuje orientaci i méně zkušeným divadelním fanouškům. Na to navazuje celý systém navigačních elementů, které si můžete na webu www.narodni-divadlo.cz prohlédnout a vyzkoušet sami.
V detailu představení, stejně jako napříč celým webem, pak od začátku musela hrát prim obrazová stránka. Divadlo je přece otázka emocí – a tak i když se dozvíte vše o inscenaci i obsazení, to hlavní si odnesete z fotek, které vám zprostředkují bohatost scénografie, emoce a výkony umělců a vhled do zážitku z představení.

Detail inscenace
Krok 2: vzhled a interakce aneb UI design
Při definování look & feel celého webu jsme klienta provedli nejprve fází moodboardů, která určila základní vizuální koncept webu – barevnost, práci s typografií, hlavní prvky, typy interakcí apod. V případě Národního divadla vizuální koncept vznikl spojením dvou moodboardů – jednoho, který pracoval s plakátem jako základním vizuálním jazykem tradičního i současného divadla, a druhého, minimalistického, s výraznou typografií na jednobarevných litých plochách.
Ještě před samotným designem jsme pak vytvořili high-fidelity wireframes, které už v této fázi obsahují kompletní strukturu webu a jednotlivé elementy UI. Ty jsme tak s klientem mohli odladit ještě předtím, než se web začal vyrábět – a to včetně animací, interakcí a vizuálních efektů, které jinak obvykle klient a často i designéři vidí živě až na testovací stránce, nebo dokonce až po spuštění, kdy už bývá na úpravy většinou pozdě.
„Finální design určuje kombinace tří prvků: typografie postavená na fontech Národního divadla, které ale v našem návrhu dostaly větší prostor, prominenci a kontrast, ikonografie tvořená ikonosetem liniových kreseb, které doplňují moderní vzhled špetkou neo-renesančních ornamentů, a fotografie jako hlavní emoční prvek pro zprostředkování zážitku z představení,“ doplňuje Tomáš Klíma, agenturní digital art director.

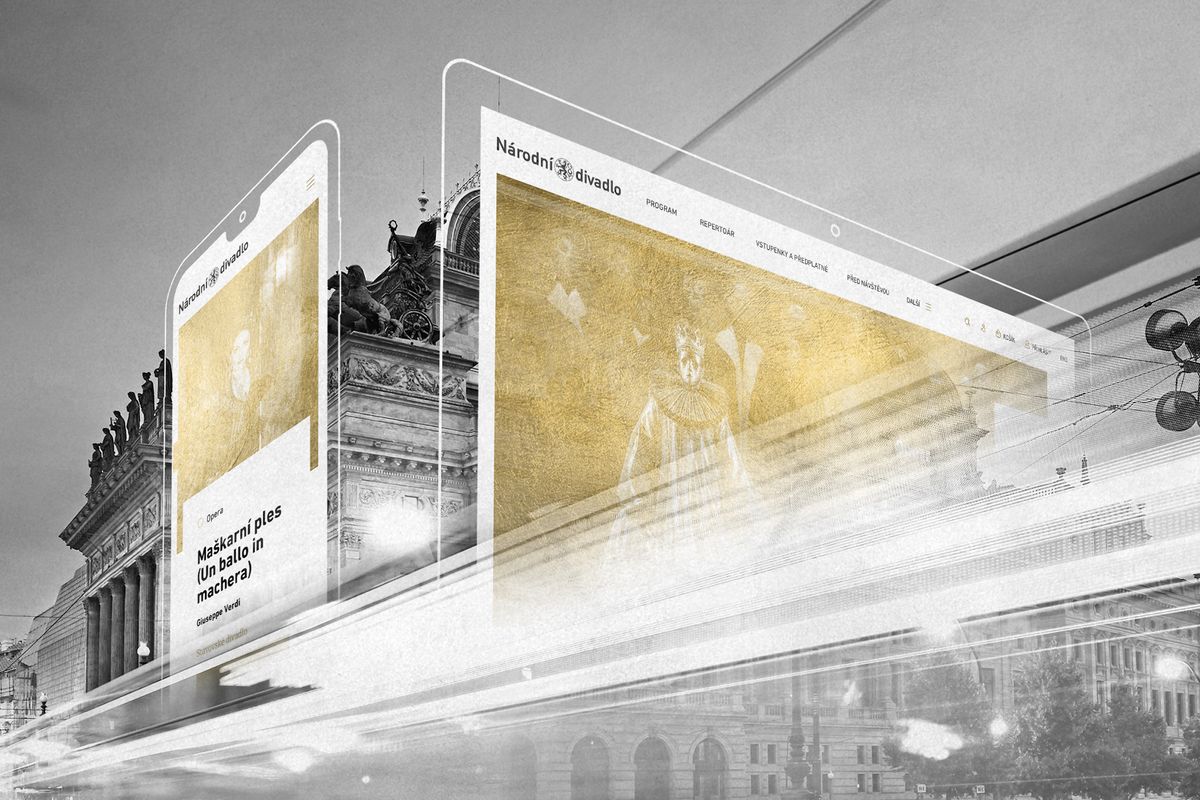
Detail webu pro desktop

Detail webu pro desktop

Detail webu pro desktop
Všechny tři pilíře jsou přitom rozložené do komponentové knihovny elementů, která vytváří design systém celého webu. Jednotlivé logické celky designu jsou seskupeny do komponent – od nejmenších (nadpisy, buttony) přes jejich skupiny (obsahové bloky, kartové výpisy programu) až po celá funkční patra webu. Tyto komponenty se pak z knihovny načítají do příslušných pozic na jednotlivých stránkách a zůstávají tak jednotné napříč celým webem.
„Design systém nám dává jistotu konzistence designu, ale také usnadňuje práci s CMS a vytvářením nových typových stránek. Web je mnohem flexibilnější a jeho správa efektivnější,“ přidává pohled do fungování webu head of UI Jiří Kadlčík.
UI design v číslech
-
123 screenů
-
110 ikon
-
48 komponent
Krok 3: development
Kromě dílčích úkolů jako napojení stávajícího ticketingového systému bylo zásadním zadáním pro vývoj postavit celý systém tak, aby každodenní práce s ním byla co nejjednodušší. Proto jsme zvolili flexibilní DatoCMS v kombinaci s Universal Web Application. Díky pre-renderování na serveru (SPR) na platformě Vercel a využití frameworku next.js je navíc web dobře zaindexován pro vyhledávače a skoro neomezeně škálovatelný.
Celý web je postavený na komponentách, které se dají v CMS libovolně skládat, administrátoři tedy nejsou vázáni dodaným počtem navržených stránek, ale mohou si jako lego postavit doslova libovolnou stránku, kterou zrovna potřebují – a přitom mít pořád jistotu, že všechno bude fungovat a vypadat jako v původním návrhu.
Nejde však jen o skládání nových stránek – CMS například automaticky optimalizuje velikost a datový tok videí, která renderuje do obsahu, a to podle kvality připojení nebo velikosti displeje uživatele. Pro adminy to přitom stále znamená jen nahrát jedno video do CMS, o zbytek už se postará systém.
Toto headless CMS využívá moderních technologií, jeho obsahová vrstva není nijak přímo svázaná s front-endem a vše se do něj dotahuje přes API. Lze tedy kdykoliv i výrazně změnit front-end, aniž by bylo nutné přelévat databázi, nebo zasahovat do struktury obsahu, navíc je výrazně snazší i optimalizace pro různá zařízení.
Díky headless CMS se Národní divadlo navíc nikdy nedostane do nezáviděníhodné situace takzvaného vendor lock-inu, kdy dodavatel webu postaví řešení tak technologicky komplikované, že ho prakticky nelze předat, nebo je předání dražší, než postavit celý web znova.
Toolbox, bez kterého by to nešlo
Žádný článek není dost dlouhý, aby přesně popsal několikaměsíční proces práce na webu jako je www.narodni-divadlo.cz, ale poslední důležitou zmínku bychom rádi věnovali nástrojům, díky kterým je vůbec vznik takového webu v daném čase a počtu lidí možný.
Jak už bylo řečeno výše, základem jsou tooly, které umožňují 100% kolaborativní přístup. Předně jde o design tool Figma, který umožňuje spolupráci celého týmu od stratéga, UX a UI designérů, až po vývojáře na jedné plachtě, to vše navíc za účasti klienta, který je celou dobu zapojen do procesu – sleduje práci designérů v reálném čase, doslova jim tedy kouká pod ruce, a tím pádem taky připomínkuje doslova „on-the-go“.
Dále jsme použili prototypovací nástroj ProtoPie, který designu vdechne život ještě před tím, než se začne vyvíjet, a grafický etalon Photoshop, který není třeba dále představovat.
Máte v pipeline podobně náročný redesign, nebo hledáte partnera pro úplně nové webové řešení, aplikaci nebo netradiční digitální touchpointy? Ozvěte se našemu šéfovi Karlovi Michálkovi na karel.michalek@symbio.digital a určitě pro vás se svým týmem něco vymyslí. A nebo si aspoň zajděte do Národního, až bude zase otevřené.
